C’est David Rousset qui présente cette session. Il commence par parler des animations, et des possibilités de CSS3 dans ce domaine. Il est désormais possible de composer des animations simples uniquement en CSS, sans avoir à recourir à du JavaScript.
Le Grid Layout est apparemment en cours de reprise par le W3C. Mozilla a manifesté un intérêt à l’implémenter, le seul problème étant qu’entre Firefox OS et Firefox Mobile, ils n’ont pas eu beaucoup de temps l’année passée, et ça ne se fera donc pas avant fin 2013.
Le travail sur le grid peut se faire en fraction unit plutôt qu’en pixels, ce qui permet de s’adapter relativement simplement aux différentes résolutions. Le layout est défini très simplement dans le CSS, en définissant les colonnes, les lignes, et en assignant les positions dans celles-ci aux différents éléments. Bon, quand on vient de XAML, tout ça paraît très simple, mais visiblement, dans le monde du web, ce genre de container est une révolution. Du coup, ça a vraiment du sens à ce que ça devienne une norme… Les Media Queries aident pour prendre en compte l’orientation. Il s’agit de condition qui peuvent être appliquées sur du CSS pour spécifier s’il doit s’appliquer en fonction de la résolution, de l’orientation de l’écran, etc.
Dans CSS3, il y a aussi les 3D transform, le multi colonnes, et le float positionning. Il est notable que les éléments 3D transform ne sont pas préfixés par “-ms” : on peut donc l’utiliser partout, en tout cas dans les navigateurs récents. Les animations CSS sont plus fluides qu’avec JQuery car elles sont accélérées matériellement par les navigateurs qui le supporte.
Toujours dans les animations, même si un peu plus compliqué, on peut faire de la transition, bref du morph de propriétés d’un état à un autre. Si on veut animer plus finement, on peut même faire du keyframe avec des courbes d’animation. On va finir par se retrouver avec Maya recréé dans IE si ça continue !
http://ie.microsoft.com/testdrive propose des outils graphiques pour générer ces CSS, ce qui rend le travail beaucoup plus simples, surtout pour des gens qui n’y connaissent rien, et qui sinon galèreraient non seulement avec le contenu, mais également avec la syntaxe.
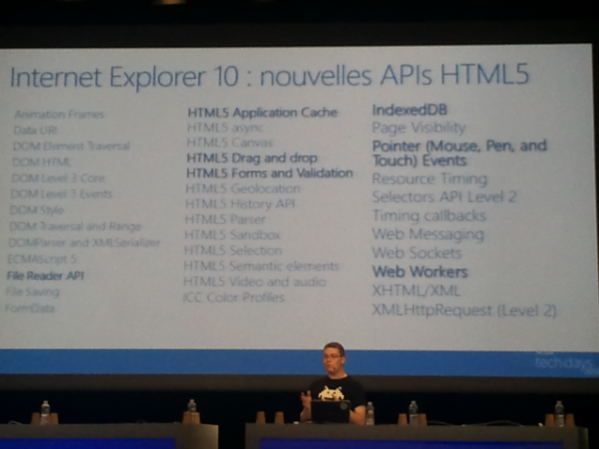
On passe ensuite aux APIs HTML 5. Vu la densité, je n’ai pas eu le temps de tout prendre en notes, donc je mets une belle photo pour la liste, et je détaillerai plus bas celles en gras, que David Rousset explique plus particulièrement sur cette session :
FileAPI permet comme son nom l’indique de gérer des fichiers de la machine locale, avec évidemment les restrictions de sécurité afférente, typiquement l’acceptation de l’utilisateur d’un accès donné. L’API peut charger du binaire, qui sera alors traité en JavaScript avec des streams comme on le ferait dans n’importe quel autre langage.
Il y a également la gestion du drag and drop. Attention, on ne parle pas du drag and drop à l’intérieur de la page, mais plutôt de la capacité de déplacer un élément du poste local sur le navigateur, et que celui-ci passe au contenu de la page cible la possibilité de réceptionner l’évènement, plutôt que ce soit le navigateur qui s’en occupe. Par exemple, si on déplace un fichier image, au lieu que le navigateur affiche l’image, il pourra la passer au conteneur de réception dans une page HTML.
Les formulaires ont également évolué en HTML5. En particulier, il existe de nouveaux types d’input, plus spécialisés. Ainsi, il est possible d’avoir un clavier adaptatif en fonction du type justement. Par exemple, un clavier avec pavé numérique quand on se trouve dans un champ n’acceptant que des nombres. Toujours dans les formulaires, la validation peut être désormais réalisée par HTML5, et on n’aura plus à recourir à JavaScript, sauf pour des cas réellement complexes. Il existe des pseudo classes CSS pour améliorer le look des messages de validation si on le souhaite.
Une autre API HTML5 est IndexedDB, qui stocke des clés-valeurs. D’après David Rousset, c’est en passe de prendre le dessus sur la norme d’Apple qui proposait un appel de type SQL. A voir si les normes confirmeront l’information. Edit suite échange avec David : IndexedDB est bien devenu le standard choisi par le W3C, et il est désormais implémenté par Microsoft sur IE, mais aussi Google dans Chrome et Mozilla dans Firefox. ne reste qu’Apple à faire bande à part avec WebSqlDB, pourtant obsolète suite à l’adoption du concurrent par le W3C…
Single page application pratique car on garde toujours le DOM, mais attention a la mémoire
On continue avec les problématiques de performance de JavaScript. A l’origine, l’exécution a été pensé monothread, d’où le blocage de l’affichage ou le warning ‘ce script prend trop de temps, voulez vous le killer ?’. Il sera désormais possible de créer des threads de work. Les webworkers sont supportés partout. La limitation est bien sur qu’il n’y a pas d’accès a la GUI ou au DOM.
Une dernière petite API pour la route : PointerEvents pour le touch. Il s’agit d’une proposition Microsoft, qui semble bien acceptée car celle poussée par Apple au début est désormais retenue par le même, pour des problèmes de brevets. Microsoft pousse une API souris stylet et touche unifiés. Les mots clés à utiliser sont MSPointer et MSGesture. Attention, il faut spécifier la zone qui traite différemment les événements “touch” par rapport au navigateur lui-même, sinon il ne peut pas savoir où le mouvement des doigts vers le bas signifie un scroll ou doit être passé au canvas pour traitement de l’évènement touch associé.
On finit cette session très intéressante par deux outils :
- Modern.IE pour tester les applications web et qui, contrairement à ce que son nom laisse entendre, peut servir pour les autres navigateurs qu’IE
- Browserstack pour valider automatiquement des pages web dans n machines virtuelles avec des OS et des navigateurs différents. Il y a une offre d’essai gratuite en ce moment. Pour ma part, je croyais avoir vu des plugins Firefox qui simulaient le comportement de différents navigateurs, mais ce n’est peut-être pas assez fin…