Vu le battage qu’il y a autour d’HTML5 (et j’ai déjà écrit là-dessus dans ce blog), je voulais savoir ce qu’on pouvait réellement faire avec. Je vous avoue que je partais avec un gros a priori, du principalement à cet engouement forcené qu’on entend autour d’HTML5, alors que ça reste un langage de structuration de pages web (en fait, pas tout à fait, car il faut comprendre HTML5 comme HTML5 + CSS3 + JavaScript + toutes les nouvelles API qui vont faire qu’HTML5 pourra se rapprocher d’un langage de programmation d’application).
Mes sources (supplémentaires)
Du coup, j’ai continué à me documenter plus en profondeur avec les deux livres suivants :
HTML5, Une référence pour le développeur web, de Rodolphe Rimelé, mérite bien son titre : c’est un pavé de 600 pages avec absolument tout le contenu de HTML5 et des APIs associées. Excellent bouquin, comme souvent chez Eyrolles.
Savoir tout faire pour le web CSS3, HTLM5 et jQuery, de Julien Debove, peut paraître maigre à côté avec ses 230 pages et ses super-héros en couverture, mais il est intéressant en complément, car contenant uniquement des petits bouts d’HTML5 appliqués à des situations diverses et variées. Il ne s’agit pas toutefois d’une simple liste d’astuces, car les différents extraits sont reliés par groupes pour obtenir une fonctionnalité plus complexe. Pas du tout la même approche que le précédent, donc, car il n’y a aucune théorie, mais complémentaire.
La méthode
Afin de voir s’il était possible de construire une application Line Of Business avec HTML5, je suis parti d’une application métier que je connais bien, puisque c’est celle sur laquelle je travaille depuis maintenant une dizaine d’années pour mon employeur.
J’ai relevé une liste de points saillants de cet applicatif, dans le but de voir comment je pouvais les mettre en œuvre en HTML5, à savoir :
- Authentification sécurisée
- Modularité de l’interface, adaptable aux différents clients (et pas seulement les couleurs, mais bien le contenu)
- Cryptage partiel des transferts entre le client lourd (WinForms) et le serveur de services (ASP.NET ASMX)
- Validation des entrées en amont en plus du serveur
- Appel de services web par des stubs générés depuis des WSDL
- Délégation de certains traitements au client
- Stockage de fichiers temporaires
- Lancement d’applications externes pour interopérabilité ou pilotage
- Formulaires avancés avec layout composite complexe
- Possibilité d’inclure des contenus dans d’autres
- Affichages de graphiques avec possibilité d’interaction sur les points d’inflexion des courbes
Ensuite, toute l’idée a consisté, à partir de ces deux bouquins et des deux précédent (voir lien au début), à créer des petits bouts de code HTML5 pour voir si je pouvais réaliser dans cette technologie (et avec mon niveau de débutant en HTML5, mais à l’aise avec les technos web en général) les différents points de la liste.
Le verdict (le mien, en tout cas…)
La première remarque est que je n’ai pas pu mettre en œuvre tous les points de la liste, loin de là. C’est le cas du cryptage partiel, de la délégation de traitements métiers sur le client, du lancement d’applications externes, des appels de WS par stubs, et des layouts complexes.
Attention, je ne dis pas que ces points sont impossibles. Je sais bien en particulier qu’il y a tout ce qu’il faut en HTML pour faire des layouts. Simplement, par rapport à faire un GridLayout / FlowLayout équivalent en WPF, je n’ai pas trouvé le moyen de réaliser ce que je voulais en HTML5 / CSS3 dans un temps que je trouvais raisonnable. Il y a bien sûr le fait que je connais bien WPF, et peu HTML5, mais je parle d’une fenêtre réalisée en 3 minutes environ en Visual Studio, et impossible à faire adopter un comportement tel que voulu au bout de plusieurs heures de manipulation en HTML5. Le seul moyen que j’ai trouvé à la fin était de retomber sur un <table>, mais ce n’est pas ce qui est promis par les nouvelles balises de HTML5, censées éliminer les besoins les plus habituels de <div> pour le layout…
De la même manière, il aurait certainement été possible de créer à grand renfort de JavaScript des stubs de consommation des services web, mais avec plus de difficulté qu’un simple ajout de référence web en .NET. En client léger, la logique est plus de déporter les commandes sur le serveur web et d’appeler depuis là les services web. Il y a toutefois des cas AJAX où on souhaite appeler les services web. Dans ce cas, on peut mapper des entités sur le contenu JSON, mais il n’y a alors pas de typage. En soi, ce n’est pas très gênant, mais on revient au problème de temps de mise au point.
Au final, dans tous les cas, et même ceux où j’ai réussi à trouver un équivalent HTML5 à mes points de fonctionnalité requis, on tombe toujours sur le problème du temps de programmation, démesuré par rapport à .NET. Je sais qu’il y a une part qui vient du fait que je connais bien C# et peu HTML5, mais ça ne suffit pas à expliquer une telle différence. Je ne connais rien à PHP et peu à Python, et pourtant je peux réaliser tous les points de ma liste avec eux en moins d’une heure pour chacun…
Et je n’ai même pas parlé des outils de développement. HTML5 n’est pas encore fini en tant que norme, donc il est logique que les outils de développement ne soient pas encore sorti, mais même dans les outils de type SDK qui sont censées être au moins autant au point que les API, je n’ai rien trouvé du niveau d’un Visual Studio. En particulier, pour le débogage, le plus simple a encore été de s’en remettre au débogueur intégré des navigateurs pour le contenu de la page, et à celui justement de Visual Studio pour toutes les parties en JavaScript…
Conclusion
J’estime avoir fait tous les efforts intellectuels nécessaires pour pouvoir dire en toute connaissance de cause qu’il est possible d’écrire des applications LOB en HTML5, mais pas de manière plus simple qu’en HTML4. Les quelques points qui apportent un réel plus dans ce sens sont à mon avis les suivants :
- Le support de la validation des entrées dans les formulaires
- Les types plus nombreux pour les formulaires (dates, etc.)
- Un mode de stockage local qui permettra un cache client et des fichiers temporaires
- Le canvas, qui va autoriser la mise au point de comportements graphiques pointus, même s’il faudra des API spécialisées pour l’exploiter pleinement (mais ceci n’est pas différent de .NET)
Malheureusement, ces quelques points ne représentent que le dixième de ce qu’il est nécessaire pour une vraie application LOB. Je pense que c’est là que se pose le problème de démesure des attentes sur HTML5. Les personnes le poussant venant du design web ne voient peut-être pas tout ce qu’il faut pour une application lourde… De coup, les efforts qui ont été faits dans le sens LOB leur paraissent énormes, alors qu’ils sont loin de suffire.
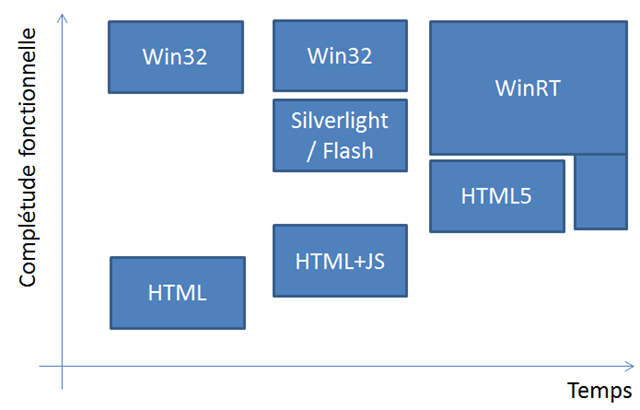
Quelque chose qui me parait représentatif de cet état d’esprit : cet article sur Clubic présentant comme admirable la mise au point d’un jeu en HTML5. Je suis d’accord que c’est une performance de programmation, et que ça montre des progrès énormes par rapport à HTML4, mais il s’agit tout de même d’un jeu vieux d’une dizaine d’années et absolument incomparable avec ce qui se fait aujourd’hui en application lourde. Encore une fois, il ne s’agit pas de rabaisser cette performance et les apports importants de HTML5 aux applications web, mais il ne faut pas non plus se faire d’illusion sur leur capacité à remplacer les applications lourdes. Pour moi, nous allons encore rester longtemps dans le schéma suivant :
HTML5 a effectivement barré le chemin à un développement de Silverlight ou de Flash, mais il est loin de pouvoir créer des applications du même niveau de richesse que des applications natives.
Au final, l’approche WinRT permettra de supporter à la fois du natif et du HTML5, avec un mode de type “graceful degradation”. A l’inverse, HTML5 ne pourra pas se hisser vers un équivalent. Peut-être pour HTML6, mais au rythme où la norme évolue, ce ne sera pas avant 2020 au mieux.