Ca faisait un bon bout de temps que je voulais faire un petit tutoriel rapide pour mettre en avant ce logiciel génial qu’est Glimpse. J’ai eu l’occasion de discuter longuement avec Nik Molnar, qui est un des deux auteurs, désormais embauché par Red Gate (qui est également mon éditeur, d’où la mise en relation), et j’ai été impressionné par sa vision et la qualité de ses idées pour le futur. Je suis persuadé que ça va devenir un outil aussi essentiel que Reflector, par exemple. Vu que ce n’est pas encore un utilitaire connu, et que je n’ai pas vu d’exemple de mise en place en français, je me disais que ça valait le coup de faire un tutoriel très détaillé…
Setup
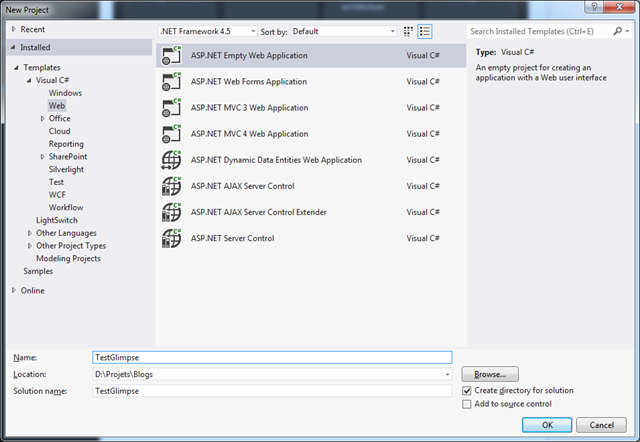
On commence donc par créer une application web vide dans Visual Studio, de type ASP.NET :
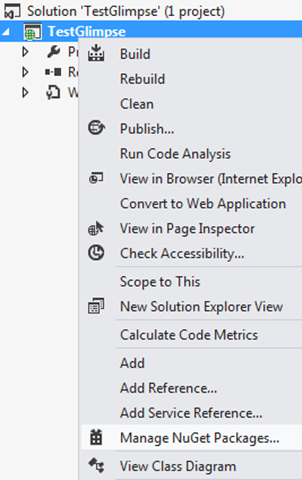
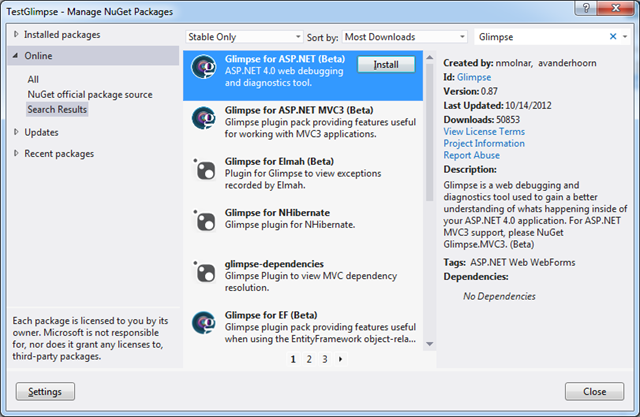
On va ensuite utiliser NuGet pour ajouter les références qu’il nous faudra pour ce test :
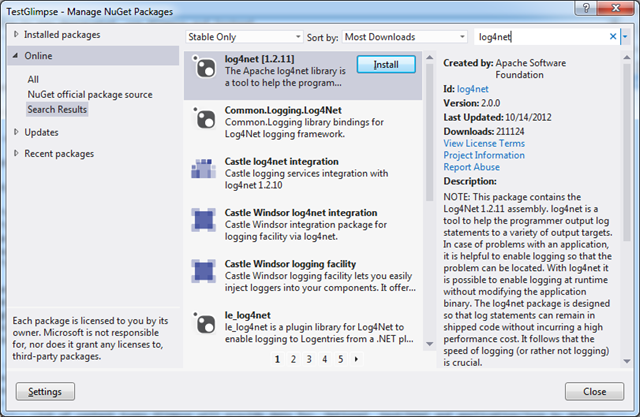
On commence par Glimpse lui-même :
Ensuite, log4net :
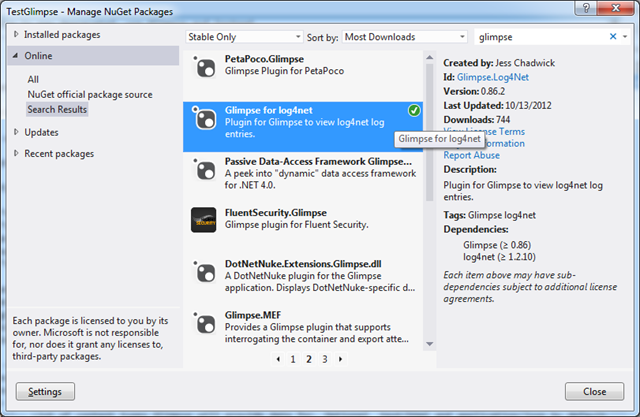
Et enfin, le plugin qui permet de les faire fonctionner ensemble :
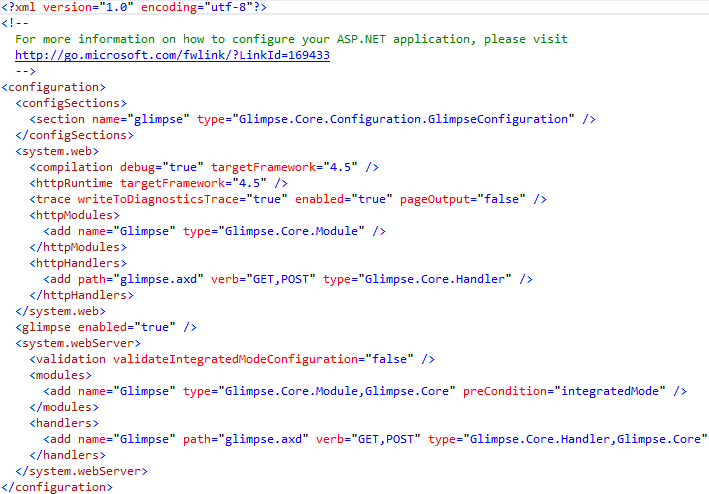
Le seul fait d’ajouter la référence à Glimpse met en route pas mal de choses dans le fichier web.config, en particulier l’élément glimpse avec l’attribut enabled à true, ce qui permet d’activer le traçage par Glimpse des données serveur à envoyer sur le client.
Première utilisation de Glimpse
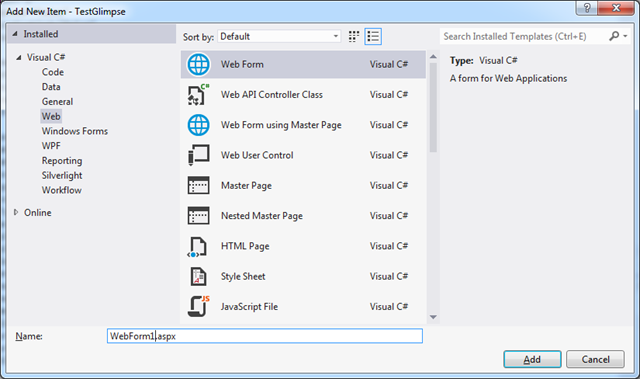
Pour tester Glimpse seul dans un premier temps, nous allons rajouter une page web :
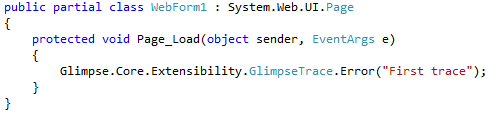
Et dans cette page, nous créons une simple trace de type Glimpse :
Quand on lance l’application sur cette page, on voit apparaître une petite icone en bas à droite. Il s’agit de la manifestation côté client de Glimpse.
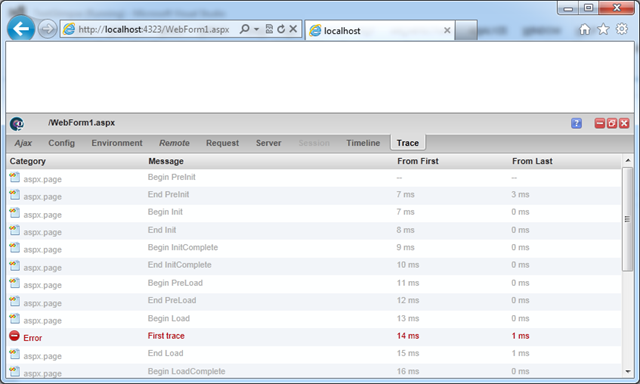
En cliquant dessus, on voit toutes les informations que Glimpse envoie du serveur au client, et qui nous permettent de déboguer aussi facilement, ainsi en particulier que notre première trace :
On ajoute log4net
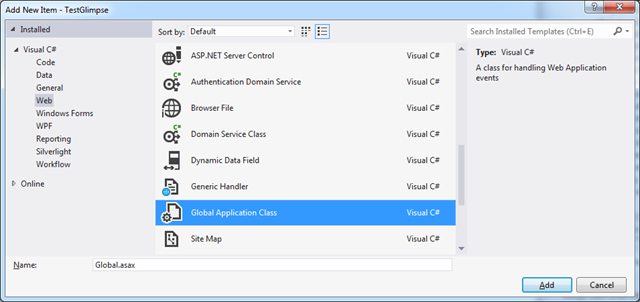
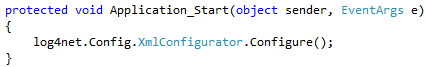
C’est sympa d’avoir de pouvoir mettre des traces dans Glimpse, mais en règle général, on a déjà un mécanisme de gestion des traces dans nos applications, souvent en log4net. Justement, mettons-en en place dans notre application. On commence donc par rajouter un global.asax :
Dans ce fichier, on va rajouter ce qu’il faut pour configurer les traces :
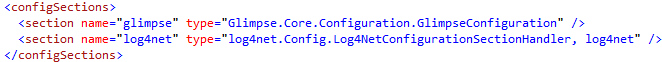
Dans le fichier de configuration, il faut rajouter la section de configuration correspondant à log4net :
En ajoutant log4net en tant que référence, on a aussi automatiquement ajouté la ligne suivante dans le fichier de configuration :
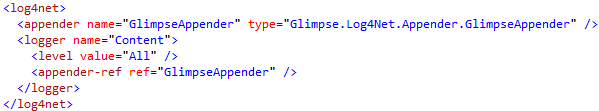
Enfin, il faut également créer la section dans laquelle on va configurer le comportement de log4net lui-même :
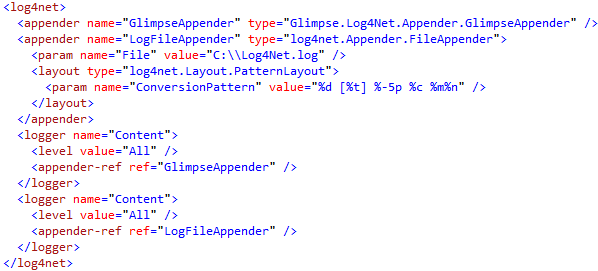
Ceci suffit pour notre test, mais juste histoire de montrer un peu plus comment fonctionne log4net, voici comment on rajouterait des écouteurs sur un fichier, par exemple :
Pour tester l’ensemble, il suffit de changer le code de trace dans notre feuille ASP.NET avec une utilisation de log4net :
On note au passage la correspondance entre la chaîne “Content” utilisée ici pour catégoriser la trace et les noms qui avaient été donnés aux éléments de type “logger” dans le fichier de configuration plus haut. Il faut qu’il y ait correspondance pour que les traces soient effectivement écoutées.
Testons
Là où Glimpse et son système de plugin sont géniaux, c’est qu’il n’y a plus rien d’autre à faire : le seul fait d’avoir utilise un écouteur log4net du type Glimpse.log4net suffit à ce que le plugin soit mis au courant des traces, et qu’il les passe à Glimpse pour sérialisation et envoi sur le client.
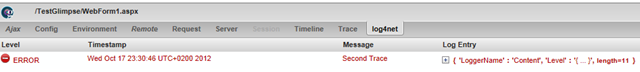
Quand on lance la page, on voit maintenant un nouvel onglet nommé log4net, avec notre deuxième trace :
J’espère que ce petit article vous aura montré l’intérêt de Glimpse et de l’utiliser avec les bons plugins. Pour info, ce plugin ne fait qu’un peu plus de 150 lignes, et encore en comptant les commentaires. Voir https://github.com/jchadwick/Glimpse.Log4Net pour le code source.


















intéressant, je connaissais pas, et je ne compte plus les projets où l’on a recodé ce genre de page de diagnostique
bonjour
super framework, par contre mon tab log4net est disable, je ne peux pas l’ouvrir
Bonjour,
Si toutes les étapes expliquées dans l’article ont été respectées, et qu’une trace est bien générée (ça vaudrait le coup de vérifier en ajoutant un listener de type fichier pour vérifier qu’elle est bien émise), le mieux est de signaler le bug sur le forum de Glimpse.
JP